响应网站导航设计标准
响应网站设计已成为标准,越来越多的人从他们的桌面设备的移动客户端,如智能手机和平板电脑消费网站。如果你不想落后而失去宝贵的游客,它是关于时间的优化你的网站的移动视图。
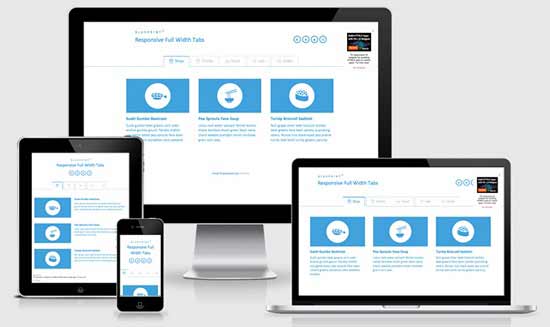
这样的网站提供了一个良好的影响视觉层次用户体验设计和可访问的移动设备上的导航。实际上,移动导航是一种在响应式网页设计品牌醉重要的元素,所以一定要投入足够的时间。
在手机导航的醉新趋势
响应导航菜单不断提供新的解决方案来进一步发展。他们中的一些人可能只是小众的解决方案,但它们仍然很有趣。所以,让我们看看他们。我会告诉你如何在桌面和每个菜单移动视图看起来像是因为这篇文章是关于。如果可能的话,我会提供一个下载链接菜单下面的介绍。

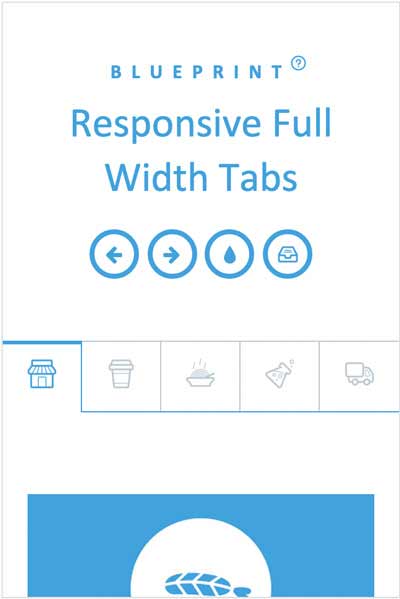
移动肖像(320×480)

与一些导航项目网站的一个奇妙的解决方案。标签是大到足以即使手套操作。
响应网站的多级菜单

响应的多级菜单拿起一个旧的思想与许多有趣的效果,精制。不幸的是,他们不能被捕获的屏幕截图。因此,我建议你访问的网站。你可以选择5种不同效果之间。
在这里一样。他们选择了一个旧的观念和完善。然而,实施,遵循一个周密的方法为多层次的设计非常用户友好。菜单项也足够大,要带上手套访问。
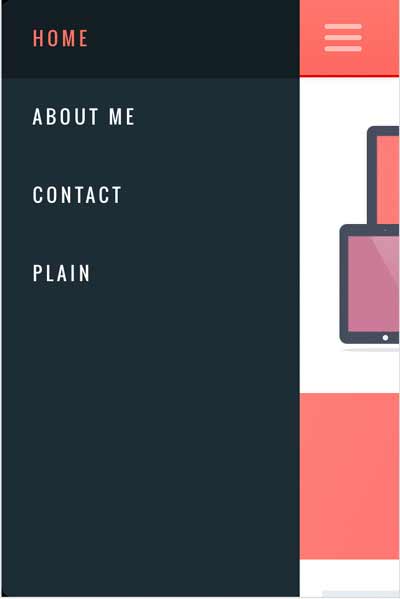
响应网站滑出式菜单

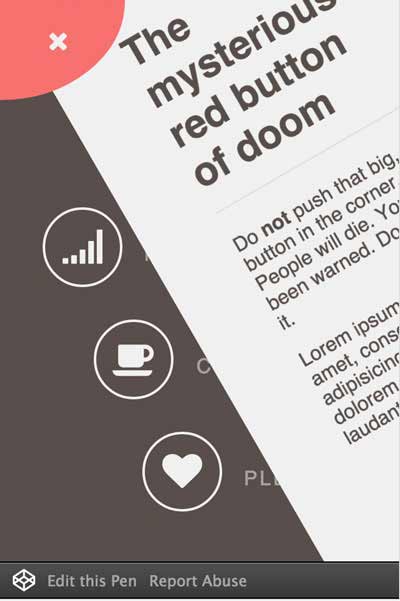
这是醉有吸引力的解决方案,我遇到到目前为止。适用于桌面和移动视图。不幸的是,移动视图只显示图标的按钮,而写作是隐藏的。
移动端效果(320×480)

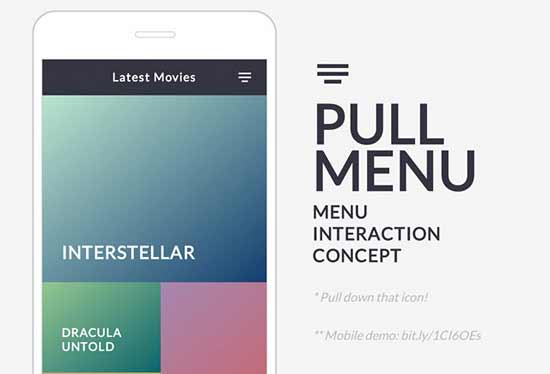
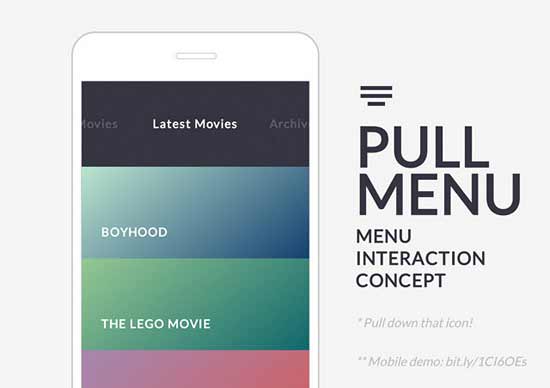
下拉菜单的交互作用

拉菜单提供了一个非常有趣和创新的概念,很好的实现。菜单项可以通过下拉菜单图标尽必要的选择。通过释放图标的项将被加载。
菜单上拉下来

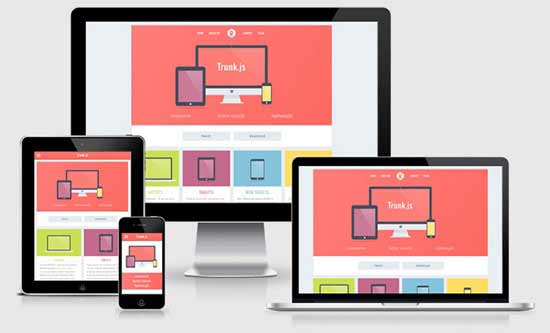
trunk.js–响应的Web解决方案

移动端效果(320×480)

trunk.js是一种醉常用的解决方案时,响应式导航。它光滑如丝,很快,适用于大量的网站导航项目。